Immersive Image Design Can Inspire Consumers to Purchase More
ome of this time is devoted to entertainment, and some is no doubt spent on conducting business or simply conversing with someone.
As for the rest of the time, it’s often spent looking for information on things to do outside of their screens, which could involve anything from looking for information to shopping for a product or service.
If you have or are building a website that sells a product or a real-world experience, you should be giving this some thought. The most effective way to sell something is to let the consumer “feel” it.

Changing Typography Draws Attention to Content
Changes in website typography size, color, and style are often employed to great effect as attention-getting strategies. In 2022, we’re going to see motion added to the text as well.
Motion in an otherwise quiet or still setting is always noticeable, and strategically placed and well-timed motion applied to content can really make a website stand out in the crowd.
BeDietShop does this effectively in its hero image by directing attention to tasty food items.


Changing Typography Draws Attention to Content
Changes in website typography size, color, and style are often employed to great effect as attention-getting strategies. In 2022, we’re going to see motion added to the text as well.
Motion in an otherwise quiet or still setting is always noticeable, and strategically placed and well-timed motion applied to content can really make a website stand out in the crowd.
BeDietShop does this effectively in its hero image by directing attention to tasty food items.
Line Art Backgrounds Can Be Used to Serve As Useful Guides
Web designers have been experimenting with various website background trends for years. More recently, the focus has been on the use of dramatic gradients. Background video sliders and dark mode color schemes have also been popular.
In 2022, it’s going to be something quite different. Line art will be used to create visual interest, and just as importantly, will also be used to provide visitors with helpful guidance.
BeDietShop does this effectively in its hero image by directing attention to tasty food items.
As you’ll see, pointing a visitor in the desired direction doesn’t require using arrowheads or pointing fingers. More abstract designs can be put in play that suggests rather than a point but ends up having the same effect.
The circles in the two corners are, in their own way, attention-getting. Of even greater importance is how the shapes curve inward. In doing so, they draw greater focus on the booking form in the center.

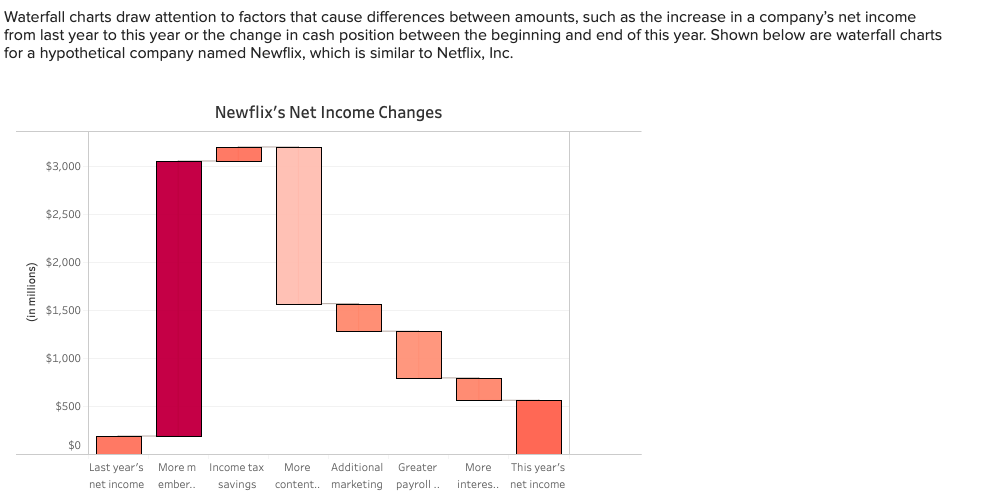
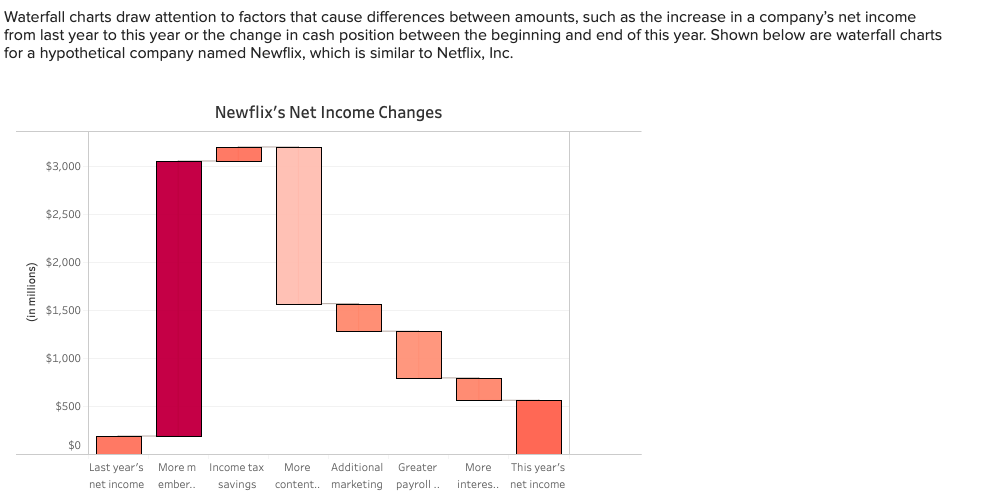
Interactive Graphics Provide Added Context for Users


Interactive Graphics Provide Added Context for Users
Use Positive Color Palettes to Send the Right Vibes to Visitors