Those HTML Elements You Never Use
There are over a hundred elements in HTML, all of which can be applied to pieces of text to give them special meaning in a document. Most of us only know a few, like the
,
, and elements…
But there are actually a bunch more hidden in the dark realms of the W3C reference. That’s why, in this article, I took the liberty of diving deep into the HTML documentation, to come out with a handy bag of elements that will improve your website in not one, but two very important ways: accessibility and SEO.
Press Ctrl+D to bookmark this article and easily come back to it when you need it. And with that said, let’s begin!

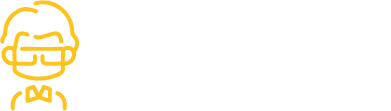
This element changes the directionality of text to make it render backwards. You can control its behavior using the dir attribute.
Although not its intended use, but it can reverse text using nothing but HTML!
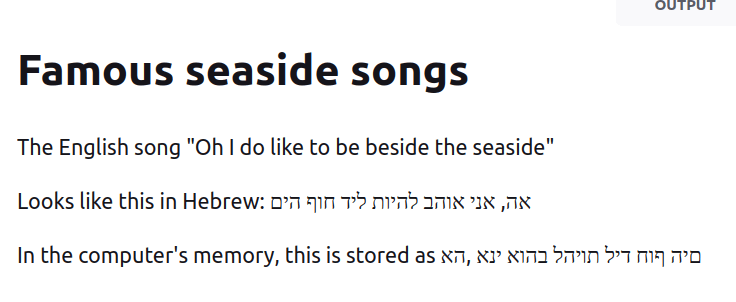
Highlighting Text

Clickable Image Areas

Labeled Images

Embedding External Objects

If JavaScript Is Disabled

If you found this guide useful, please don’t forget to bookmark it for future reference.
I make posts like this everyday, so please follow me to stay informed.