How I Structure HTML for Better SEO Results

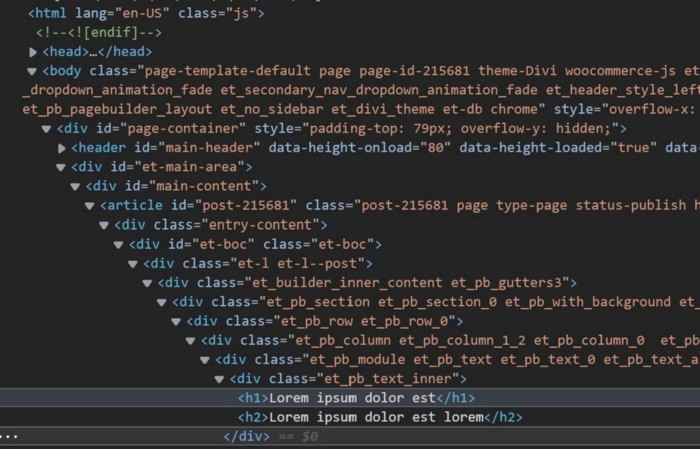
One big issue: “DIVitis”
This is a mess.

The main idea
Example:


- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
My semantic HTML boilerplate
In my opinion, most websites can be built with the following boilerplate.
Please ignore the head section, this article is all about the body section. The shown head section is mentioned only for the sake of completeness.
In my code example the body has an optional div#page tag that beholds the complete page. Inside the div#page section I mostly use three sections:
headermainfooter
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Meta-Title</title>
<meta name=”description” content=”meta-description.”>
<link rel=”stylesheet” href=”css/styles.css”>
</head>
<body>
<div id=”page”>
<header></header>
<main></main>
<footer></footer>
</div>
</body>
</html>
Header
The header section is mostly used to display the brand / logo / company name and all major navigations.
Inside the header I often use two nav elements as direct children:
nav.metanav.main
header nav.main { ... }
header nav.main ul{ ... }
header nav.main ul li a{ ... }
The actual page content
section.intro{ ... }
section.intro h1 { ... }
section.keyvisual{ ... }
section.keyvisual div.container h2 { ... }
<main>
<section class=”intro”>
<h1>Lorem ipsum dolor est</h1>
<p class=”teaser”>Lorem ipsum dolor est …</p>
</section>
<section class=”keyvisual”>
<figure><img src=”images/keyvisual.jpg” alt=””></figure>
<div class=”container”>
<h3>Subheadline</h3>
<h2>Headline</h2>
<a href=”#” class=”button”>more info</a>
</div>
</section>
<section class=”teaser products”>
<h2>Our latest products</h2>
<p class=”teaser”>Lorem ipsum dolor est …</p>
</section>
<section class=”…”>
…
</section>
</main>
Footer
In the footer area I also use section tags to logical separate the content.
In my example there are two sections:
section.brandsection.legal
Conclusion