Best-vs-code-extensions

HTML Snippets
Type part of a snippet, press enter, and the snippet unfolds.
Snippets named as the tag without braces
div --> <div></div>
doc --> <!DOCTYPE html>
a --> <a href=""></a>Intellisense for CSS classnames
This extension has autocomplete class name feature in html specially for Bootstrap class names if you re familiar with bootstrap then you know about the bootstrap classes and styling components with bootstrap class names.


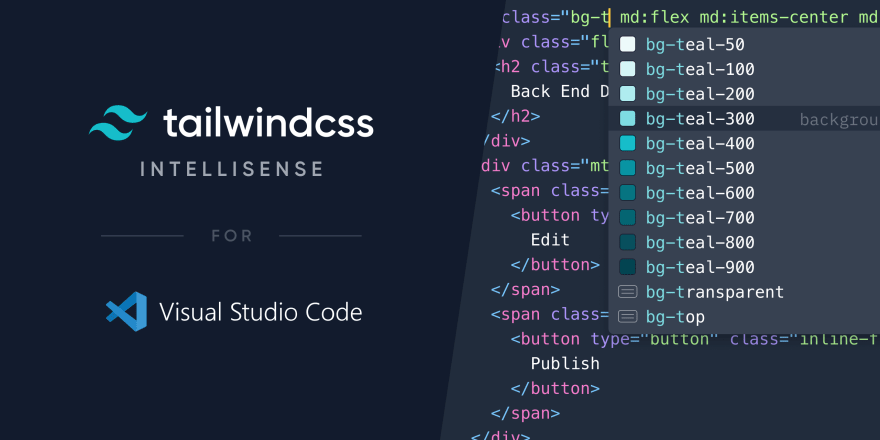
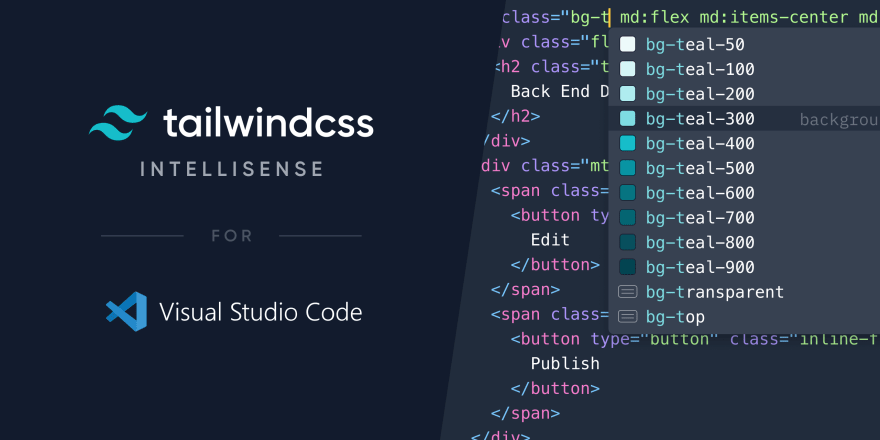
Intellisense for CSS classnames
This extension has autocomplete class name feature in html specially for Bootstrap class names if you re familiar with bootstrap then you know about the bootstrap classes and styling components with bootstrap class names.

Emmet Live
Open the command palette (F1 on Windows) and look for the command ‘Emmet Live’. Hit enter and input your HTML Emmet abbreviation.
This helps to write HTML Code fastly and also saves time.
Javascript Booster
This one i love it as it is very helpful while writing Javascript.
This VS Code extension provides various code actions (quick fixes) when editing code in JavaScript (or TypeScript/Flow). Just note the light bulb at the left and press it to learn how you can transform the code under the cursor.
You can convert normal function to arrow function with a click of button and vice versa and it has many features like that.


Javascript Booster
This one i love it as it is very helpful while writing Javascript.
This VS Code extension provides various code actions (quick fixes) when editing code in JavaScript (or TypeScript/Flow). Just note the light bulb at the left and press it to learn how you can transform the code under the cursor.
You can convert normal function to arrow function with a click of button and vice versa and it has many features like that.

Bootstrap 4
Visual studio code plugin containing Bootstrap 4, Font awesome 4 & Font Awesome 5 Free & Pro snippets. This plugin works in both in the stable & the insiders build.
This one is for bootstrap and it has many snippets to write bootstrap code
Example –
b4-$ and press enter , it will create a bootstrap master template which has bootstrap cdn files and all necessary tags to use bootstrap.
You can also create forms, cards, buttons , etc with simple one line snippets.
Check out this extention to see all the snippets of bootstrap.
Live Server
Launch a development local Server with live reload feature for static & dynamic pages.
It can update the web page everytime you do changes to the code and you dont have to refresh the page again and again to see the updates you have done to the page.


Live Server
Launch a development local Server with live reload feature for static & dynamic pages.
It can update the web page everytime you do changes to the code and you dont have to refresh the page again and again to see the updates you have done to the page.

ES7 / React/Redux
Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax
If you are a react developer , then you should check this extension. It has many snippets for autocomplete the codes
For example –
rfce and hit enterVscode-styled-components
If you use styled-components to style your components in react , then this one is best for you as it autocomplete the css code written in js file.So, check this one definitely.


Vscode-styled-components
If you use styled-components to style your components in react , then this one is best for you as it autocomplete the css code written in js file.So, check this one definitely.

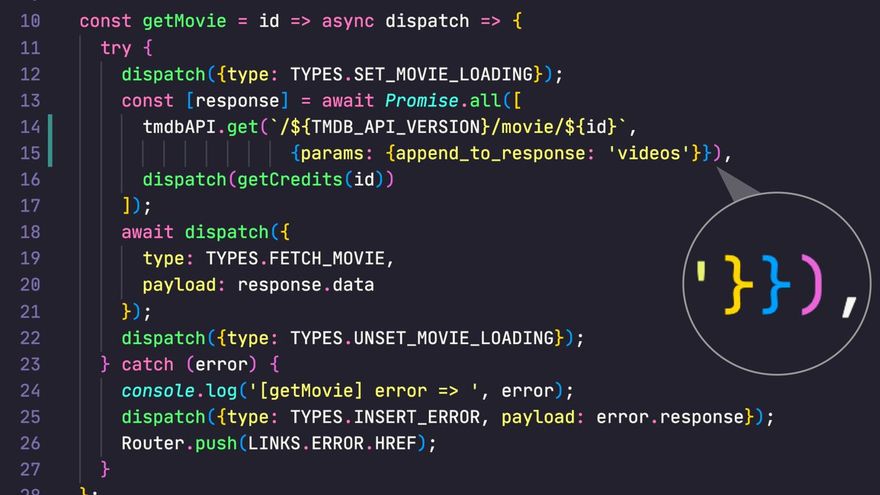
Bracket-Pair-Colorizer
A customizable extension for colorizing matching brackets
It is just a simple extension which colors the brackets with different colors , so that you can easily identify the block of codes like which code block have which opening and closing brackets.
Lorem Ipsum
Generates and inserts lorem ipsum text
It is a simple extension which generates dummy text to use in your web pages.


Lorem Ipsum
Generates and inserts lorem ipsum text
It is a simple extension which generates dummy text to use in your web pages.